设置分区投影
在表的属性中设置分区投影是一个包含两个步骤的过程:
-
指定每个分区列的数据范围和相关模式,或使用自定义模板。
-
为表启用分区投影。
注意
在向现有表添加分区投影属性之前,要为其设置分区投影属性的分区列必须已存在于表架构中。如果分区列尚不存在,则必须将分区列手动添加到现有表中。Amazon Glue 不会自动为您执行此步骤。
本节介绍如何为 Amazon Glue 设置表属性。要设置这些表属性,您可以使用 Amazon Glue 控制台、Athena CREATE TABLE 查询或 Amazon Glue API 操作。以下过程说明如何在 Amazon Glue 控制台中设置属性。
要使用 Amazon Glue 控制台配置并启用分区投影
登录 Amazon Web Services 管理控制台,然后打开 Amazon Glue 控制台,网址为:https://console.aws.amazon.com/glue/
。 -
选择 Tables (表) 选项卡。
在 Tables (表) 选项卡上,您可以编辑现有表,也可以选择 Add tables (添加表) 来创建新表。有关手动添加表或使用爬网程序添加表的信息,请参阅《Amazon Glue 开发人员指南》中的在 Amazon Glue 控制台上使用表。
-
在表的列表中,选择要编辑的表的链接。

-
依次选择 Actions(操作)、Edit table(编辑表)。
-
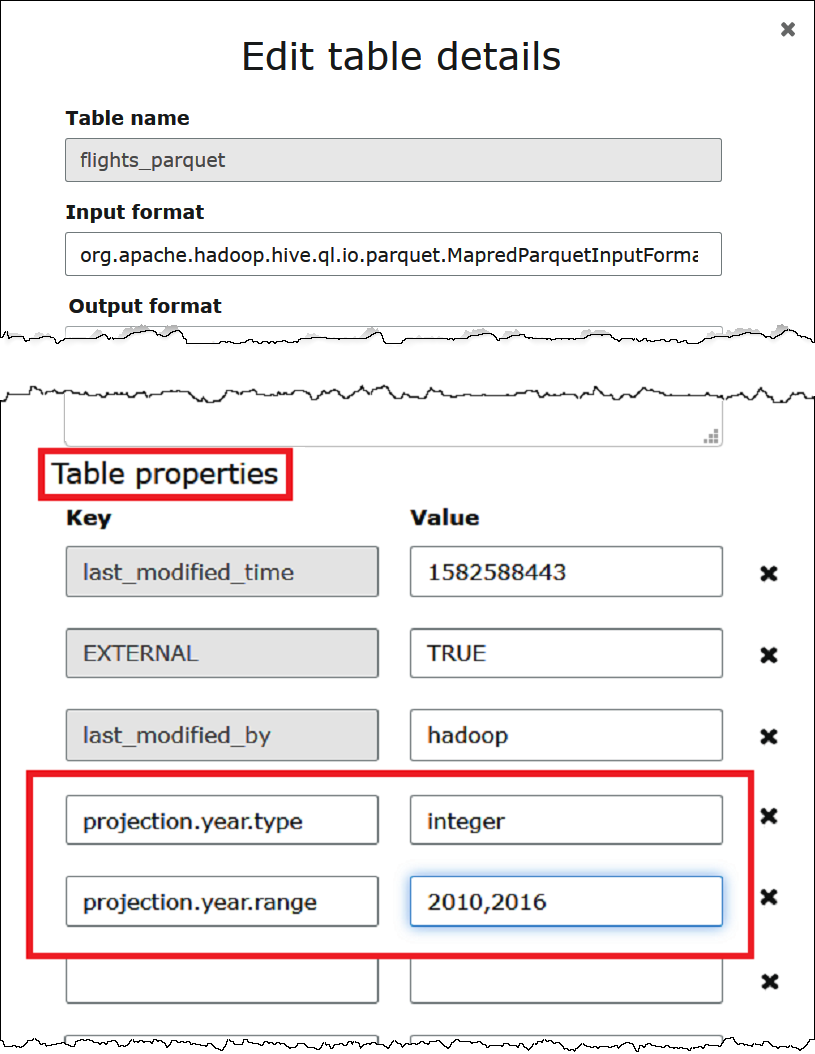
在 Edit table(编辑表)页面的 Table properties(表属性)部分中,对于每个分区列,添加以下键值对:
-
对于 Key (键),添加
projection.。columnName.type -
对于 Value (值),添加受支持的类型之一:
enum、integer、date或injected。有关更多信息,请参阅 受支持的分区投影类型。
-
-
按照受支持的分区投影类型中的指导信息进行操作,根据配置要求添加其他键/值对。
以下示例表配置将为分区投影配置
year列,从而将可返回的值限定为 2010 年至 2016 年的数据。
-
添加键/值对以启用分区投影。对于 Key (键),输入
projection.enabled,对于其 Value (值),输入true。注意
您可以随时通过将
projection.enabled设置为false来对此表禁用分区投影。 -
完成后,选择 Save。
-
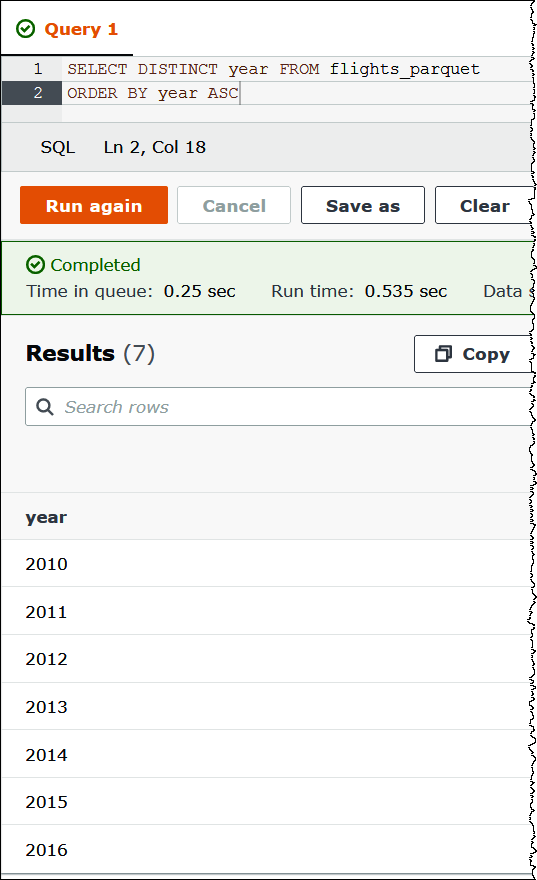
在 Athena 查询编辑器中,测试查询为表配置的列。
以下示例查询使用
SELECT DISTINCT从year列返回唯一值。数据库包含 1987 年至 2016 年的数据,但projection.year.range属性将返回的值限定为 2010 年至 2016 年的数据。
注意
如果将
projection.enabled设置为true,但未能配置一个或多个分区列,则会收到与以下内容类似的错误消息:HIVE_METASTORE_ERROR: Table.database_name.table_nameis configured for partition projection, but the following partition columns are missing projection configuration: [column_name] (tabledatabase_name.table_name)
如何指定自定义 S3 存储位置
在 Amazon Glue 中编辑表属性时,还可以为投影分区指定自定义 Amazon S3 路径模板。利用自定义模板,Athena 可以将分区值正确映射到未遵循典型 .../column=value/... 模式的自定义 Amazon S3 文件位置。
可以选择使用自定义模板。但是,如果您使用自定义模板,则该模板中必须为每个分区列包含一个占位符。模板化位置必须以正斜杠结尾,以便分区的数据文件位于每个分区的“文件夹”中。
指定自定义分区位置模板
-
按照步骤使用 Amazon Glue 控制台配置并启用分区投影,添加一个指定自定义模板的附加键/值对,如下所示:
-
对于键,输入
storage.location.template。 -
对于 Value (值),指定一个位置,该位置为每个分区列包含一个占位符。确保每个占位符(和 S3 路径本身)都以单个正斜杠结束。
以下示例模板值假定一个具有分区列
a、b和c的表。s3://amzn-s3-demo-bucket/table_root/a=${a}/${b}/some_static_subdirectory/${c}/s3://amzn-s3-demo-bucket/table_root/c=${c}/${b}/some_static_subdirectory/${a}/${b}/${c}/${c}/对于同一个表,以下示例模板值无效,因为它不包含列
c的占位符。s3://amzn-s3-demo-bucket/table_root/a=${a}/${b}/some_static_subdirectory/
-
-
选择应用。