Get started with a secure static website
You can get started with Amazon CloudFront by using the solution described in this topic to create a secure static website for your domain name. A static website uses only static files—like HTML, CSS, JavaScript, images, and videos—and doesn’t need servers or server-side processing. With this solution, your website gets the following benefits:
-
Uses the durable storage of Amazon Simple Storage Service (Amazon S3) – This solution creates an Amazon S3 bucket to host your static website’s content. To update your website, just upload your new files to the S3 bucket.
-
Is sped up by the Amazon CloudFront content delivery network – This solution creates a CloudFront distribution to serve your website to viewers with low latency. The distribution is configured with origin access control (OAC) to make sure that the website is accessible only through CloudFront, not directly from S3.
-
Is secured by HTTPS and security headers – This solution creates an SSL/TLS certificate in Amazon Certificate Manager (ACM), and attaches it to the CloudFront distribution. This certificate enables the distribution to serve your domain’s website securely with HTTPS.
-
Is configured and deployed with Amazon CloudFormation – This solution uses an Amazon CloudFormation template to set up all the components, so you can focus more on your website’s content and less on configuring components.
This solution is open source on GitHub. To view the code, submit a pull request, or open
an issue, go to https://github.com/aws-samples/amazon-cloudfront-secure-static-site
Solution overview
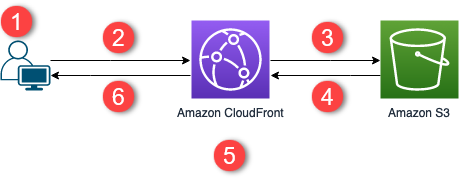
The following diagram shows an overview of how this static website solution works:

-
The viewer requests the website at www.example.com.
-
If the requested object is cached, CloudFront returns the object from its cache to the viewer.
-
If the object is not in the CloudFront cache, CloudFront requests the object from the origin (an S3 bucket).
-
S3 returns the object to CloudFront.
-
CloudFront caches the object.
-
The objects is returned to the viewer. Subsequent requests for the object that come to the same CloudFront edge location are served from the CloudFront cache.
Deploy the solution
To deploy this secure static website solution, you can choose from either of the following options:
-
Use the Amazon CloudFormation console to deploy the solution with default content, then upload your website content to Amazon S3.
-
Clone the solution to your computer to add your website content. Then, deploy the solution with the Amazon Command Line Interface (Amazon CLI).
Note
You must use the US East (N. Virginia) Region to deploy the CloudFormation template.
Topics
Prerequisites
To use this solution, you must have the following prerequisites:
-
A registered domain name, such as example.com, that’s pointed to an Amazon Route 53 hosted zone. The hosted zone must be in the same Amazon Web Services account where you deploy this solution. If you don’t have a registered domain name, you can register one with Route 53. If you have a registered domain name but it’s not pointed to a Route 53 hosted zone, configure Route 53 as your DNS service.
-
Amazon Identity and Access Management (IAM) permissions to launch CloudFormation templates that create IAM roles, and permissions to create all the Amazon resources in the solution. For more information, see Controlling access with Amazon Identity and Access Management in the Amazon CloudFormation User Guide.
You are responsible for the costs incurred while using this solution. For more
information about costs, see the pricing pages
for each Amazon Web Services service
Use the Amazon CloudFormation console
To deploy using the CloudFormation console
-
Launch this solution in the Amazon CloudFormation console
. If necessary, sign in to your Amazon Web Services account. -
The Create stack wizard opens in the CloudFormation console, with prepopulated fields that specify this solution’s CloudFormation template.
At the bottom of the page, choose Next.
-
On the Specify stack details page, enter values for the following fields:
-
SubDomain – Enter the subdomain to use for your website. For example, if the subdomain is www, your website is available at
www.example.com.(Replace example.com with your domain name, as explained in the following bullet.) -
DomainName – Enter your domain name, such as
example.com. This domain must be pointed to a Route 53 hosted zone. -
HostedZoneId – The Route 53 hosted zone ID of your domain name.
-
CreateApex – (Optional) Create an alias to the domain apex (example.com) in your CloudFront configuration.
-
-
When finished, choose Next.
-
(Optional) On the Configure stack options page, add tags and other stack options.
-
When finished, choose Next.
-
On the Review page, scroll to the bottom of the page, then select the two boxes in the Capabilities section. These capabilities allow CloudFormation to create an IAM role that allows access to the stack’s resources, and to name the resources dynamically.
-
Choose Create stack.
-
Wait for the stack to finish creating. The stack creates some nested stacks, and can take several minutes to finish. When it’s finished, the Status changes to CREATE_COMPLETE.
When the status is CREATE_COMPLETE, go to https://
www.example.comto view your website (replace www.example.com with the subdomain and domain name that you specified in step 3). You should see the website’s default content:
To replace the website’s default content with your own
Open the Amazon S3 console at https://console.amazonaws.cn/s3/
. -
Choose the bucket whose name begins with amazon-cloudfront-secure-static-site-s3bucketroot-.
Note
Make sure to choose the bucket with s3bucketroot in its name, not s3bucketlogs. The bucket with s3bucketroot in its name contains the website content. The one with s3bucketlogs contains only log files.
-
Delete the website’s default content, then upload your own.
Note
If you viewed your website with this solution’s default content, then it’s likely that some of the default content is cached in a CloudFront edge location. To make sure that viewers see your updated website content, invalidate the files to remove the cached copies from CloudFront edge locations. For more information, see Invalidate files to remove content.
Clone the solution locally
Prerequisites
To add your website content before deploying this solution, you must package the
solution’s artifacts locally, which requires Node.js and npm. For more information,
see https://www.npmjs.com/get-npm
To add your website content and deploy the solution
-
Clone or download the solution from https://github.com/aws-samples/amazon-cloudfront-secure-static-site
. After you clone or download it, open a command prompt or terminal and navigate to the amazon-cloudfront-secure-static-sitefolder. -
Run the following command to install and package the solution’s artifacts:
make package-static -
Copy your website’s content into the
wwwfolder, overwriting the default website content. -
Run the following Amazon CLI command to create an Amazon S3 bucket to store the solution’s artifacts. Replace
amzn-s3-demo-bucket-for-artifactswith your own bucket name.aws s3 mb s3://amzn-s3-demo-bucket-for-artifacts--region us-east-1 -
Run the following Amazon CLI command to package the solution’s artifacts as a CloudFormation template. Replace
amzn-s3-demo-bucket-for-artifactswith the name of the bucket that you created in the previous step.aws cloudformation package \ --region us-east-1 \ --template-file templates/main.yaml \ --s3-bucketamzn-s3-demo-bucket-for-artifacts\ --output-template-file packaged.template -
Run the following command to deploy the solution with CloudFormation, replacing the following values:
-
your-CloudFormation-stack-name– Replace with a name for the CloudFormation stack. -
example.com– Replace with your domain name. This domain must be pointed to a Route 53 hosted zone in the same Amazon Web Services account. -
www– Replace with the subdomain to use for your website. For example, if the subdomain is www, your website is available at www.example.com. -
hosted-zone-ID– Replace with the Route 53 hosted zone ID of your domain name.
aws cloudformation deploy \ --region us-east-1 \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-ID-
(Optional) To deploy the stack with a domain apex, run the following command instead.
aws --region us-east-1 cloudformation deploy \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-IDCreateApex=yes
-
-
Wait for the CloudFormation stack to finish creating. The stack creates some nested stacks, and can take several minutes to finish. When it’s finished, the Status changes to CREATE_COMPLETE.
When the status changes to CREATE_COMPLETE, go to https://www.example.com to view your website (replace www.example.com with the subdomain and domain name that you specified in the previous step). You should see your website’s content.
Finding access logs
This solution enables access logs for the CloudFront distribution. Complete the following steps to locate the distribution’s access logs.
To locate the distribution’s access logs
Open the Amazon S3 console at https://console.amazonaws.cn/s3/
. -
Choose the bucket whose name begins with amazon-cloudfront-secure-static-site-s3bucketlogs-.
Note
Make sure to choose the bucket with s3bucketlogs in its name, not s3bucketroot. The bucket with s3bucketlogs in its name contains log files. The one with s3bucketroot contains the website content.
-
The folder named cdn contains the CloudFront access logs.