Step 3: Embed the Generative Q&A experience URL
In the following section, you can find how to embed the Generative Q&A experience URL in your website or application page. You do this with the Amazon QuickSight
embedding SDK
-
Place the Generative Q&A experience on an HTML page.
-
Customize the layout and appearance of the embedded experience to fit your application needs.
-
Handle error states with messages that are customized to your application.
To generate the URL that you can embed in your app, call the
GenerateEmbedUrlForRegisteredUser API operation. This URL is valid for
5 minutes, and the resulting session is valid for up to 10 hours. The API operation
provides the URL with an auth_code value that enables a single-sign on
session.
The following shows an example response from generate-embed-url-for-registered-user.
//The URL returned is over 900 characters. For this example, we've shortened the string for //readability and added ellipsis to indicate that it's incomplete. { "Status": "200", "EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...", "RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713" }
Embed the Generative Q&A experience in your webpage by using the QuickSight
embedding SDK
Make sure that the domain to host the embedded Generative Q&A experience is on the allow list, the list of approved domains for your QuickSight subscription. This requirement protects your data by keeping unapproved domains from hosting embedded dashboards. For more information about adding domains for an embedded Generative Q&A experience, see Managing domains and embedding.
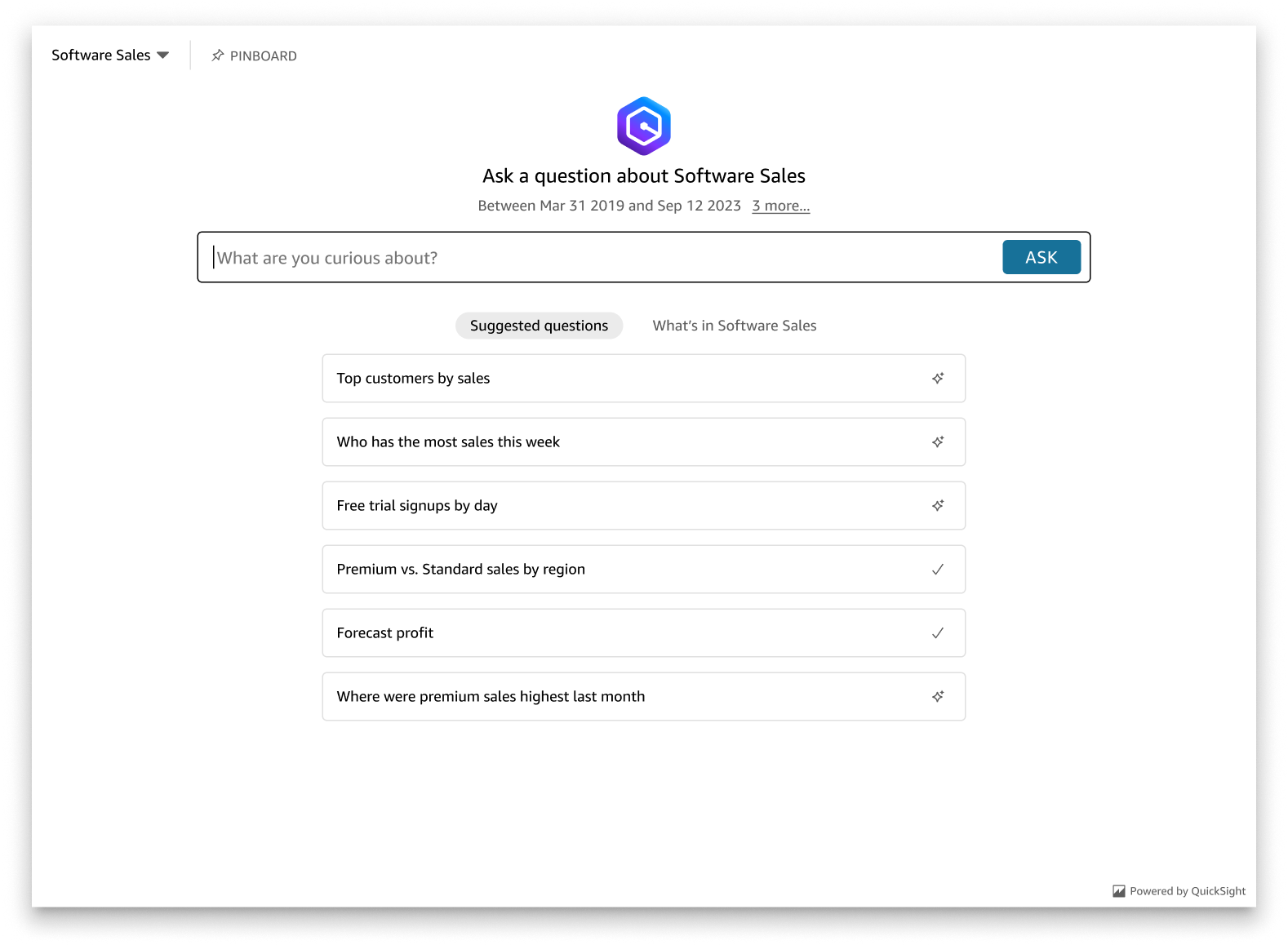
You can use the QuickSight Embedding SDK to customize the layout and apperance of the embedded Generative Q&A experience to fit your application. Use the panelType property to configure the landing state of the Generative Q&A experience when it renders in your application. Set the panelType property to 'FULL' to render the full Generative Q&A experience panel. This panel resembles the experience that QuickSight users have in the console. The frame height of the panel is not changed based on user interaction and respects the value that you set in the frameOptions.height property. The image below shows the Generative Q&A experience panel that renders when you set the panelType value to 'FULL'.

Set the panelType property to 'SEARCH_BAR' to render the Generative Q&A experience as a search bar. This search bar resembles the way that the Q Search Bar renders when it is embedded into an application. The Generative Q&A search bar expands to a larger panel that displays topic selection options, the question suggestion list, the answer panel or the pinboard.
The default minimum height of the Generative Q&A search bar is rendered when the embedded asset loads. It is recommended that you set the frameOptions.height value to "38px" to optimize the search bar experience. Use the focusedHeight property to set the optimal size of the topic selection dropdown and the question suggestion list. Use the expandedHeight property to set the optimal size of the answer panel and pinboard. If you choose the 'SEARCH_BAR' option, it is recommended that you style the parent container with position; absolute to avoid unwanted content shifting in your application. The image below shows the Generative Q&A experience search bar that renders when you set the panelType value to 'SEARCH_BAR'.

After you configure the panelType property, use the QuickSight embedding SDK to customize the following properties of the Generative Q&A experience.
-
The title of the Generative Q&A panel (Applies only to the
panelType: FULLoption). -
The search bar's placeholder text.
-
Whether topic selection is allowed.
-
Whether topic names are shown or hidden.
-
Whether the Amazon Q icon is shown or hidden (Applies only to the
panelType: FULLoption). -
Whether the pinboard is shown of hidden.
-
Whether users can maximize the Genertaive Q&A panel to fullscreen.
-
The theme of the Generative Q&A panel. A custom theme ARN can be passed in the SDK to change the appearance of the frame's content.
When you use the QuickSight Embedding SDK, the Generative Q&A experience on your page is dynamically resized based on the state. By using the QuickSight Embedding SDK, you can also control parameters within the Generative Q&A experience and receive callbacks in terms of page load completion, state changes, and errors.
The following example shows how to use the generated URL. This code is generated on your app server.
For this example to work, make sure to use the Amazon QuickSight Embedding SDK to load the embedded Generative Q&A experience on your website with JavaScript. To get your copy, do one of the following:
-
Download the Amazon QuickSight embedding SDK
from GitHub. This repository is maintained by a group of QuickSight developers. -
Download the latest embedding SDK version from https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
. -
If you use
npmfor JavaScript dependencies, download and install it by running the following command.npm install amazon-quicksight-embedding-sdk