本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
通过一键嵌入代码为注册用户嵌入 QuickSight 视觉效果和仪表板
| 适用于:企业版 |
您可以在内部应用程序中嵌入视觉或控制面板,供您的 Amazon QuickSight 账户的注册用户使用。您可以使用共享仪表板时获得的嵌入代码或从中的 “嵌入” 视觉菜单中获得的嵌入代码来执行此操作 QuickSight。您无需运行 QuickSight 嵌入式 API 即可生成嵌入代码。您可以从中复制嵌入代码 QuickSight 并将其粘贴到内部应用程序的 HTML 代码中。
当有权访问您要嵌入的仪表板或包含您要嵌入的视觉效果的用户和群组(或您 QuickSight 账户中的所有用户)访问您的内部应用程序时,系统会提示他们使用自己的凭据登录 QuickSight 账户。通过身份验证后,他们可以访问各自内部页面上的视觉对象或控制面板。如果启用了单点登录,系统不会提示用户再次登录。
接下来,您可以了解有关如何使用视觉对象或控制面板嵌入代码为注册用户嵌入视觉对象或控制面板的说明。
开始之前
在开始之前,您应确保满足以下条件:
-
互联网浏览器设置包含以下某一项,以允许弹出窗口与 iframe 进行通信:
-
Mozilla Broadcast Channel API 的本机支持。有关更多信息,请参阅 Mozilla 文档中的 Broadcast Channel API
。 -
IndexedDB 支持。
-
LocalStorage 支持。
-
-
互联网浏览器的“阻止所有 Cookie”设置已关闭。
步骤 1:授予对控制面板的访问权限
要让用户访问您的嵌入式控制面板,请向其授予查看该控制面板的权限。您可以授予个人用户和用户组对控制面板的访问权限,也可以向账户中的所有人授予访问权限。视觉对象权限在控制面板级别确定。要授予对嵌入式视觉对象的访问权限,请授予对视觉对象所属控制面板的访问权限。有关更多信息,请参阅 授予对控制面板的访问权限。
步骤 2:将要嵌入视觉对象或控制面板的域放入允许列表
要在内部应用程序中嵌入视觉对象和仪表板,请确保您的账户中已将要嵌入的域名列入允许名单。 QuickSight 有关更多信息,请参阅 允许列出静态域。
步骤 3:获取嵌入代码
要获取视觉对象或控制面板嵌入代码,请按照以下过程操作。
获取控制面板嵌入代码
-
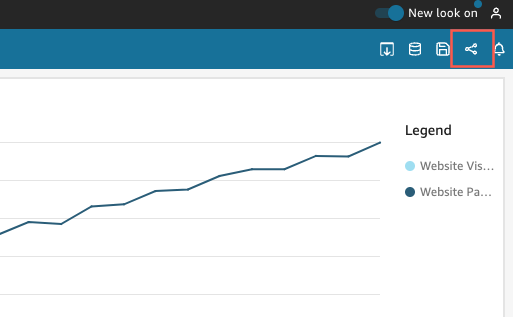
在中打开已发布的仪表板 QuickSight ,然后选择右上角的 “共享”。再选择共享控制面板。

-
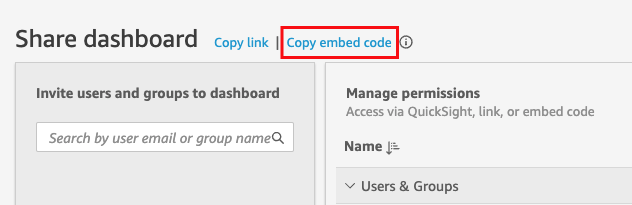
在打开的共享控制面板页面中,选择左上角的复制嵌入代码。

嵌入代码已复制到剪贴板,且类似于以下内容。此示例
quicksightdomain<iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe>
获取视觉对象嵌入代码
-
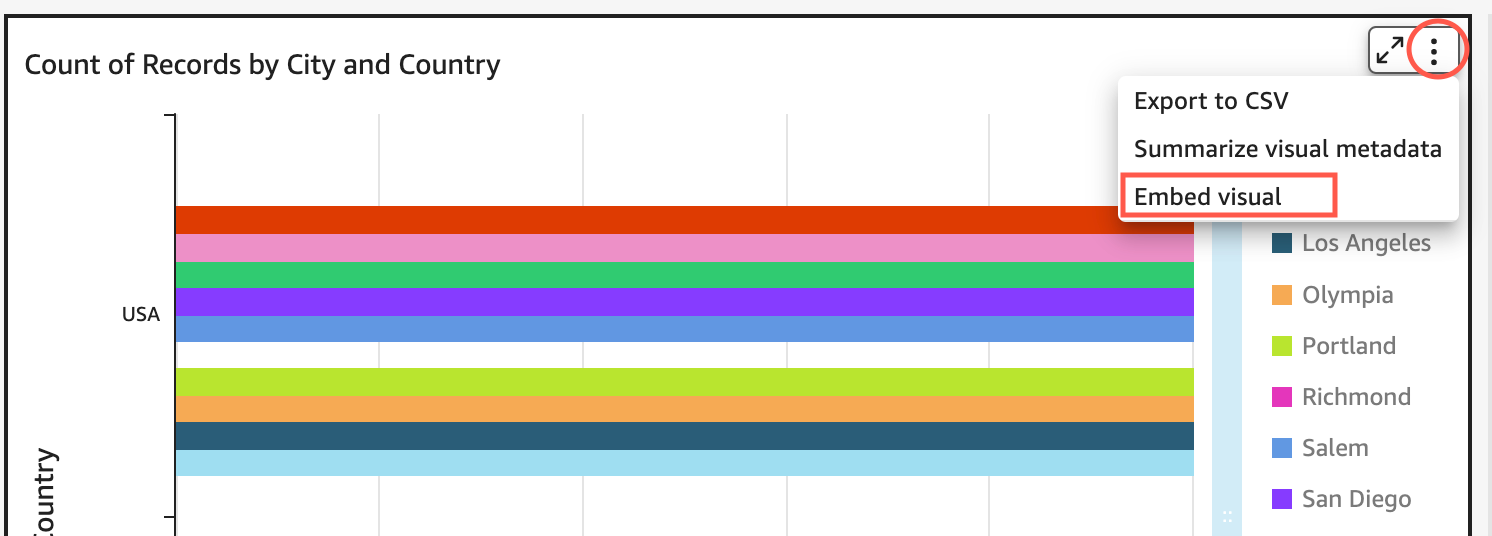
在中打开已发布的仪表板, QuickSight 然后选择要嵌入的视觉对象。然后打开视觉对象右上角的视觉对象菜单,从中选择嵌入视觉对象。

-
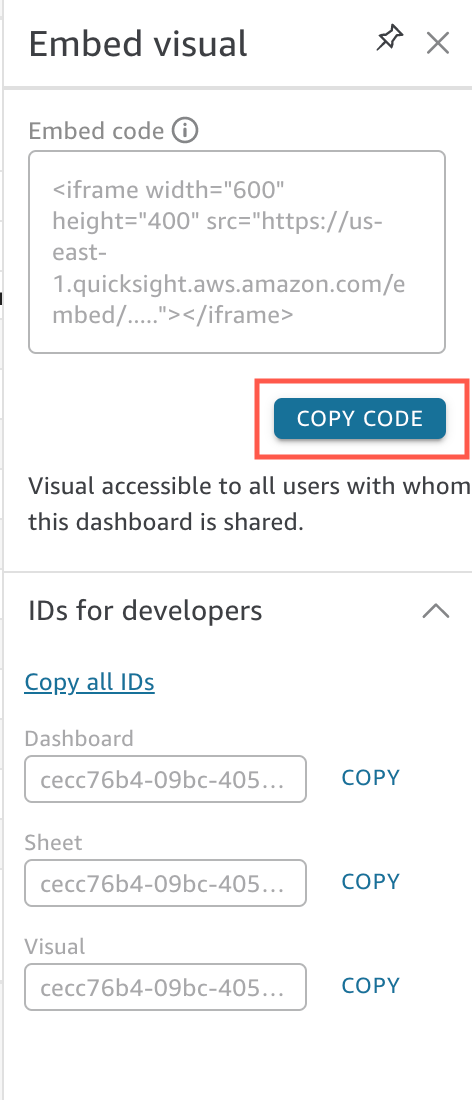
在打开的嵌入视觉对象窗格中,选择复制代码。

嵌入代码已复制到剪贴板,且类似于以下内容。此示例
quicksightdomain<iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID"> </iframe>
步骤 4:将代码粘贴到内部应用程序的 HTML 页面中
要将嵌入代码粘贴到内部应用程序的 HTML 页面中,请按照以下过程操作。
将代码粘贴到内部应用程序的 HTML 页面中
-
打开要嵌入控制面板的任何页面的 HTML 代码,然后将嵌入代码粘贴到其中。
以下示例演示了嵌入式控制面板的大致样式。此示例
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe> </body> </html>以下示例演示了嵌入式视觉对象的大致样式。此示例
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID?directory_alias=account_directory_alias"> </iframe> </body> </html>
例如,假设您希望将视觉对象或控制面板嵌入 Google 协作平台内部页面。您可以在 Google 协作平台上打开该页面,然后将嵌入代码粘贴到嵌入小部件中。
如果要将视觉对象或仪表板嵌入到 Microsoft 内部 SharePoint 网站中,可以创建一个新页面,然后将嵌入代码粘贴到嵌入的 Web 部件中。