适用于 JavaScript 的 Amazon SDK V3 API 参考指南详细描述了 适用于 JavaScript 的 Amazon SDK 版本 3 (V3) 的所有 API 操作。
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
使用 JSON
JSON 是一种数据交换格式,便于人类阅读,并且是机器可读的。虽然名称 JSON 是 JavaScript 对象表示法 (JavaScript Object Notation) 的缩写,但 JSON 的格式独立于任何编程语言。
适用于 JavaScript 的 Amazon SDK 在发出请求时使用 JSON 将数据发送到服务对象,并从服务对象以 JSON 格式接收数据。有关 JSON 的更多信息,请参阅 json.org

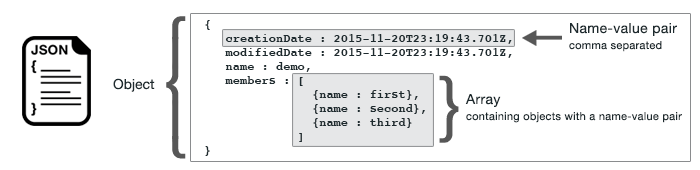
JSON 通过两种方式表示数据:
-
对象,其是无序名称-值对集合。对象在左大括号 (
{) 和右大括号 (}) 内定义。每个名称-值对以名称开头,后接一个冒号,再接值。名称/值对以逗号分隔。 -
数组,其是有序值集合。数组在左方括号 (
[) 和右方括号 (]) 内定义。数组中的项目以逗号分隔。
下面是 JSON 对象示例,其中包含一个对象数组,这些对象表示扑克游戏中的扑克。每张扑克都由两个名称/值对定义,一个指定用于表示扑克的唯一值,另一个指定指向对应扑克图像的 URL。
var cards = [ {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"} ];
将 JSON 作为服务对象参数
以下是一个简单 JSON 示例,用于定义对 Amazon Lambda 服务对象的调用的参数。
const params = { FunctionName : funcName, Payload : JSON.stringify(payload), LogType : LogType.Tail, };
params 对象由三个名称/值对定义,在左右大括号中以逗号分隔。向服务对象方法调用提供参数时,名称由您计划调用的服务对象方法的参数名称确定。调用 Lambda 函数时,FunctionName、Payload 和
LogType 都是用于在 Lambda 服务对象上调用 invoke 方法的参数。
将参数传递给服务对象方法调用时,将 JSON 对象提供给方法调用,如下面调用 Lambda 函数的示例中所示。
const invoke = async (funcName, payload) => { const client = new LambdaClient({}); const command = new InvokeCommand({ FunctionName: funcName, Payload: JSON.stringify(payload), LogType: LogType.Tail, }); const { Payload, LogResult } = await client.send(command); const result = Buffer.from(Payload).toString(); const logs = Buffer.from(LogResult, "base64").toString(); return { logs, result }; };