本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
在 Step Functions 工作流程工作室中开发工作流程
在 Amazon Step Functions 控制台中编辑工作流时,您将使用名为 Workflow Studio 的可视化工具。使用 Workflow Studio,您可以将状态拖放到画布上,来直观地构建工作流。可以添加、编辑和配置状态,设置输入和输出筛选条件,转换结果以及设置错误处理。
在工作流程中修改状态时,工作流程工作室将验证并自动生成状态机定义。可以使用内置的代码编辑器来查看生成的代码、编辑配置甚至修改文本定义。完成后,可以保存并运行工作流程,然后检查结果。
创建或编辑工作流程时,可以通过 Step Functions 控制台访问工作流程工作室。
也可以从 Amazon 基础设施编辑器内部使用工作流程工作室,这是一个可视化设计器,可使用 Amazon Serverless Application Model 和 Amazon CloudFormation 创建“基础设施即代码”。要了解这种方法的优点,请参阅使用 Infrastructure Composer 中的 Workflow Studio。
工作流程工作室有三种模式:设计、代码和配置。在设计模式 下,可以将状态拖放到画布上。代码模式 提供了一个内置的代码编辑器,用于在控制台中编辑工作流程定义。在配置模式 下,可以管理工作流程配置。
在 Visual Studio Code 中使用 Workflow Studio
借助 Amazon 工具包,您可以在 VS Code 中使用 Workflow Studio 来可视化、构建和测试状态机中的各个状态。提供状态输入和设置变量,开始测试,然后就可以看到如何转换数据。您可以调整工作流并重新测试。完成后可以应用更改来更新状态机。有关更多信息,请参阅 Amazon Toolkit for Visual Studio Code 中的 Working with Workflow Studio。
设计模式
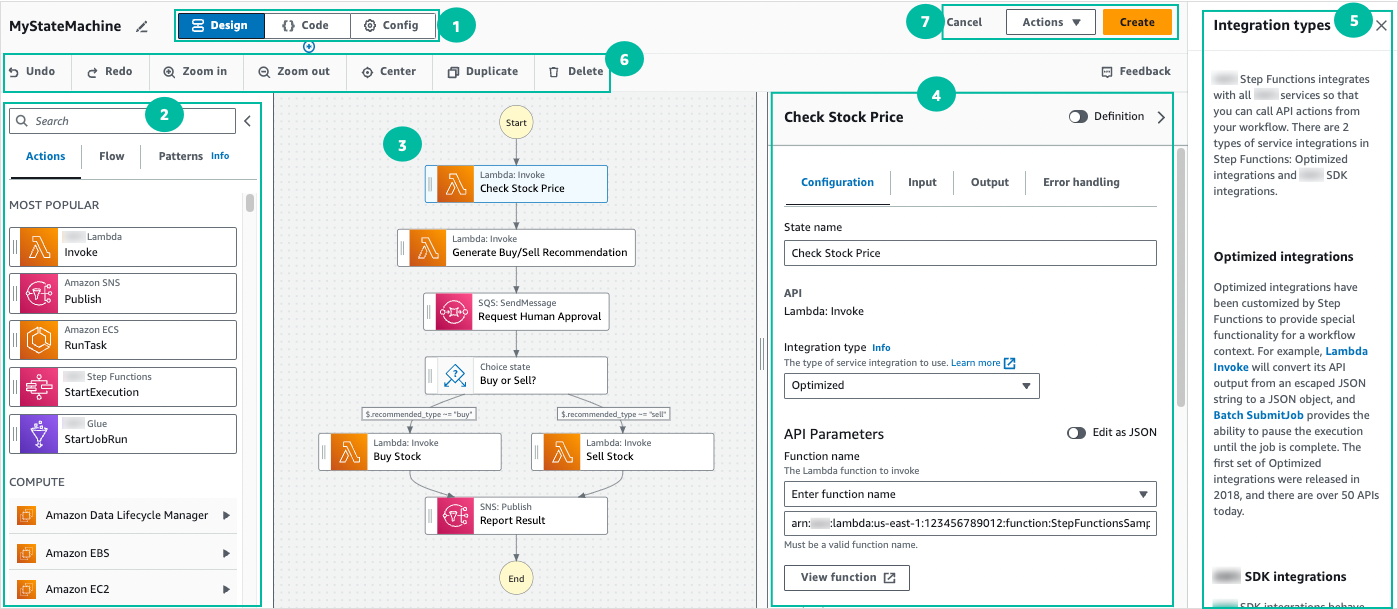
设计模式提供了一个图形界面,可在您构建工作流程的原型时对工作流程进行可视化。下图显示了工作流程工作室的设计模式下的状态浏览器、工作流程画布、检查器和上下文帮助面板。

模式按钮在这三种模式之间切换。如果 ASL 工作流程定义无效,则无法切换模式。
-
状态浏览器包含以下三个选项卡:
-
操作选项卡提供了 Amazon API 列表,您可以将这些 API 拖放到画布中的工作流图中。每个操作都代表一个 Task 工作流程状态 状态。
-
流选项卡提供了流状态列表,您可以将这些状态拖放到画布中的工作流图中。
-
模式选项卡提供了几个随时可用、可重复使用的构建块,可用于各种用例。例如,您可以使用这些模式以迭代方式处理 Amazon S3 存储桶中的数据。
-
-
您可以在画布和工作流程图上将状态拖放到工作流图中,更改状态的顺序,并选择要配置或查看的状态。
-
在检查器面板面板中,您可以查看和编辑画布上所选状态的属性。打开定义切换开关,可查看工作流的 Amazon States Language 代码,并突出显示当前选定的状态。
-
需要帮助时,可以使用信息链接打开一个包含上下文信息的面板。这些面板还包括指向 Step Functions 文档中相关主题的链接。
-
设计工具栏 – 包含一组用于执行常见操作的按钮,例如撤消、删除和放大。
实用工具按钮 – 一组用于执行任务的按钮,例如保存工作流或将其 ASL 定义导出为 JSON 或 YAML 文件。
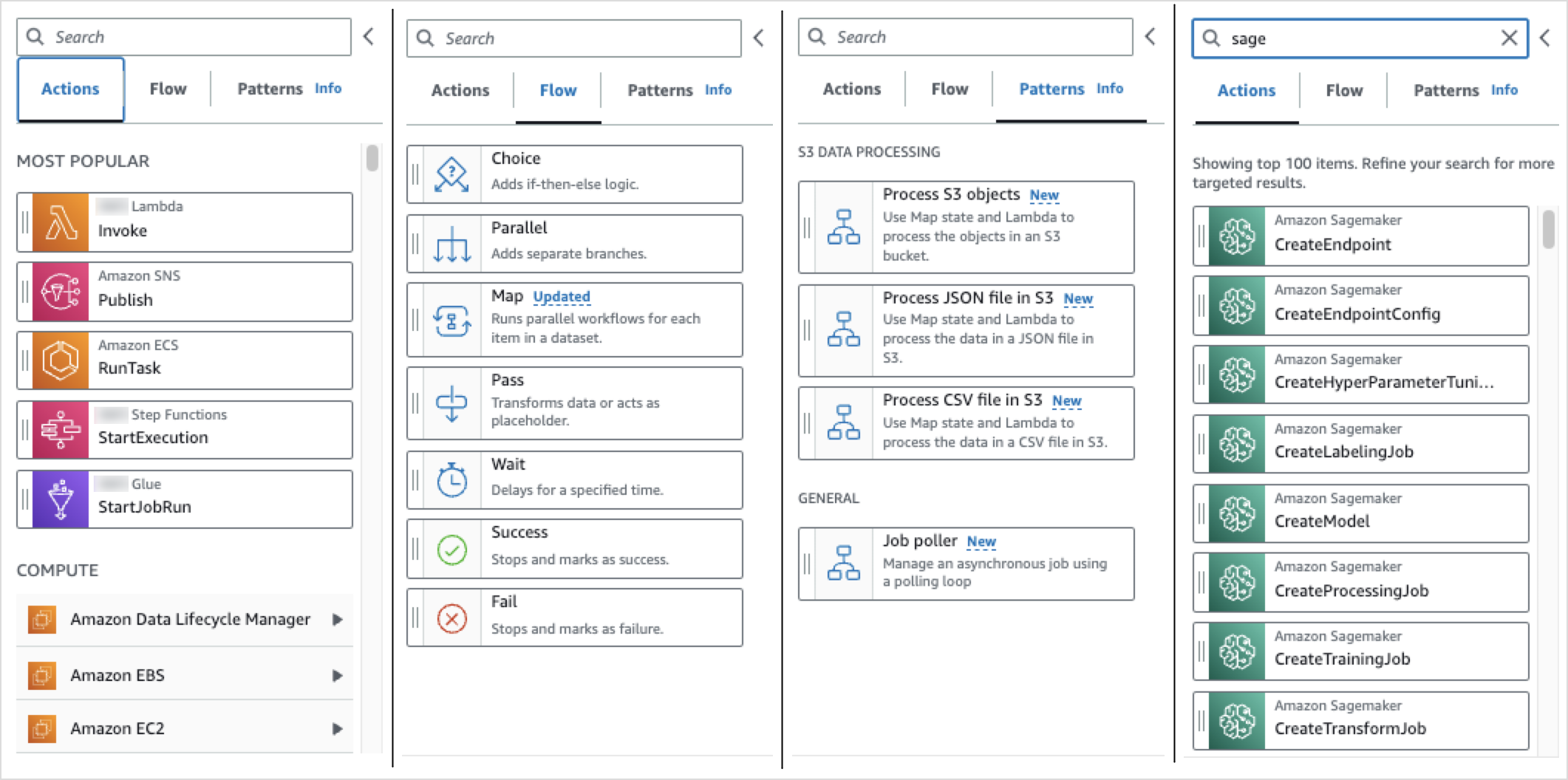
状态浏览器
从状态浏览器中,可以选择要拖放到工作流程画布上的状态。操作选项卡提供了连接到第三方 HTTP 端点和 Amazon API 的任务状态列表。流程选项卡提供了一个状态列表,可以使用这些状态来指导和控制工作流程。流程状态包括:Choice、Parallel、Map、Pass、Wait、Success 和 Fail。模式选项卡提供了现成的、可重复使用的预定义构建块。可以使用面板顶部的搜索框在所有状态类型中进行搜索。

画布和工作流程图
选择要添加到工作流程的状态后,可以将其拖到画布上,然后放到工作流程图中。还可以拖放状态,以便在工作流程中移动它们。如果工作流程较大,则可以放大或缩小,以便在画布中查看工作流程图的不同部分。
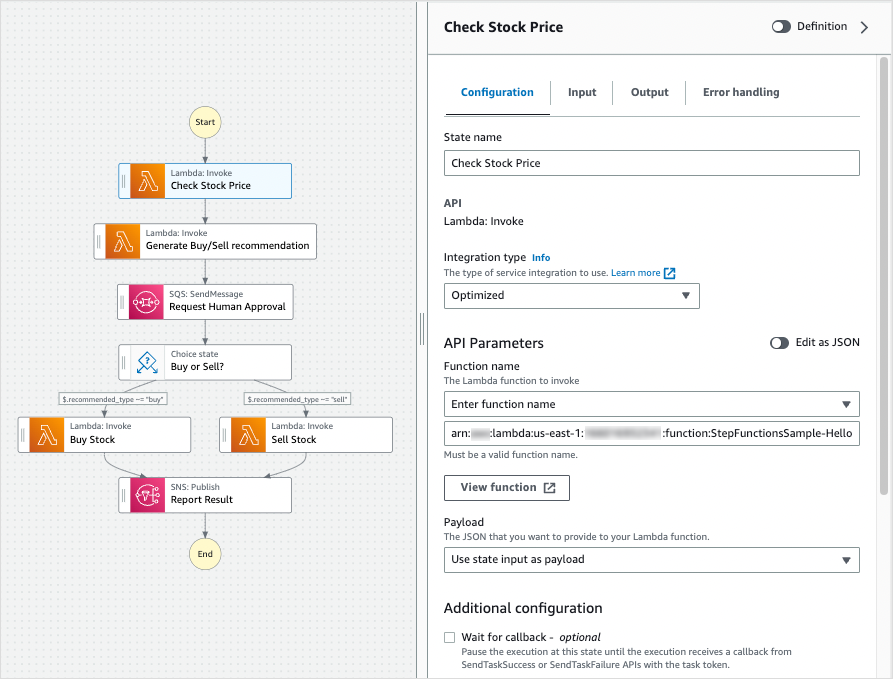
检查器面板
可以通过右侧的检查器面板来配置您添加到工作流程中的任何状态。选择要配置的状态,即可在 Inspector 面板中看到其配置选项。要查看工作流代码自动生成的 ASL 定义,请打开定义切换开关。与您选择的状态关联的 ASL 定义将突出显示。


代码模式
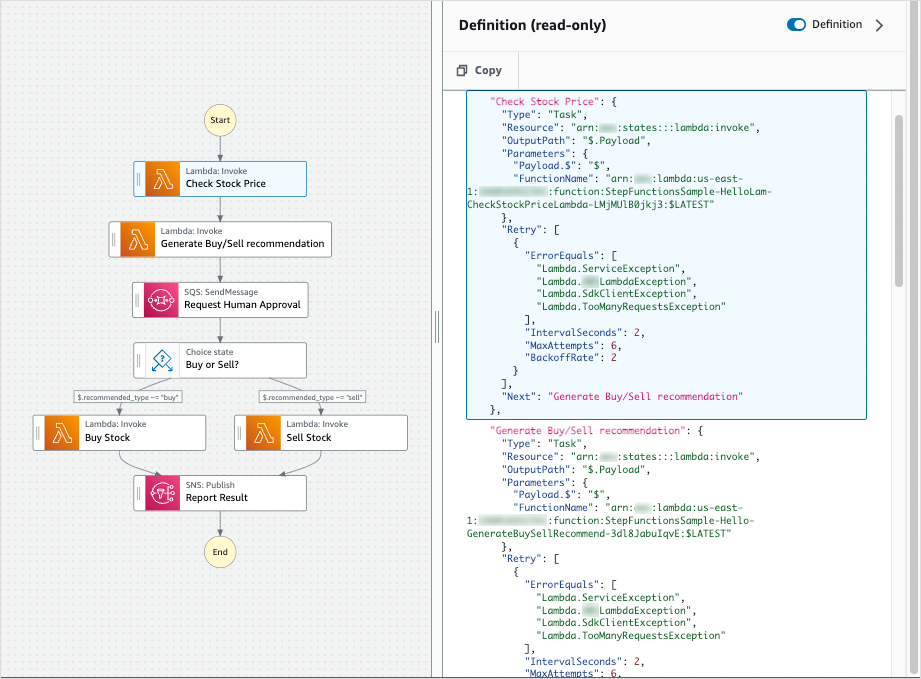
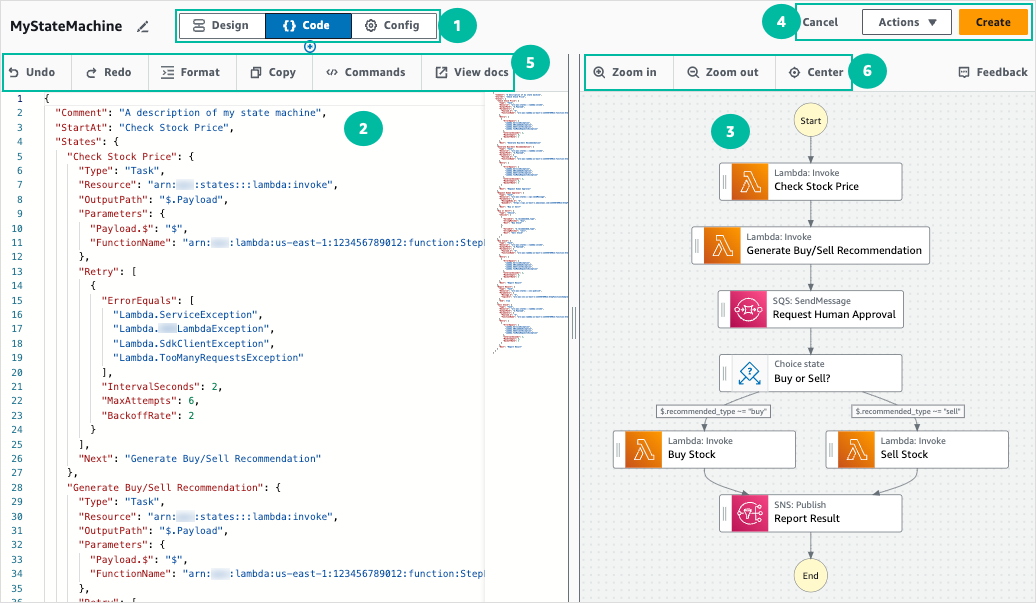
在工作流程工作室的代码模式下,可以使用一个集成的代码编辑器,在 Step Functions 控制台中查看、编写和编辑工作流程的使用 Amazon States Language 定义 Step Functions 工作流程(ASL)定义。以下屏幕截图显示了代码模式下的组件。

代码编辑器
代码编辑器提供了类似 IDE 的体验,让您可以在 Workflow Studio 中使用 JSON 编写和编辑工作流定义。代码编辑器包括多项特征,例如语法突出显示、自动完成建议、ASL 定义验证和上下文相关帮助显示。更新工作流定义时,图形可视化会呈现工作流的实时图表。您还可以在设计模式中查看更新的工作流图。
如果在设计模式或图表可视化窗格中选择一个状态,则该状态的 ASL 定义将在代码编辑器中突出显示。如果在设计模式或图表可视化窗格中重新排序、删除或添加状态,则工作流的 ASL 定义会自动更新。
代码编辑器可以提出自动填写字段和状态的建议。
-
要查看可在特定状态下包含的字段列表,请按
Ctrl+Space。 -
要为工作流程中的新状态生成代码段,请在当前状态的定义后按
Ctrl+Space。 -
要显示所有可用命令和键盘快捷键的列表,请按
F1。
图形可视化
图表可视化面板以图形格式显示您的工作流程。当在 Workflow Studio 的代码编辑器中编写工作流定义时,图表可视化窗格会呈现工作流的实时图表。
当在图表可视化窗格中重新排序、删除或复制状态时,代码编辑器中的工作流定义会自动更新。同样,当您在代码编辑器中更新工作流定义、重新排序、删除或添加状态时,可视化窗格也会自动更新。
如果工作流程 ASL 定义中的 JSON 无效,则图形可视化面板会暂停渲染,并在窗格底部显示一则状态消息。
配置模式
在工作流程工作室的配置模式下,可以管理状态机的常规配置。在此模式下,可以指定设置,如下所示:
-
详细信息:设置工作流程名称和类型。请注意,创建状态机后,无法更改这两者。
-
权限:可以创建新角色(建议)、选择现有角色或输入特定角色的 ARN。如果您选择创建新角色的选项,Step Functions 将使用最低权限为您的状态机创建一个执行角色。所生成的 IAM 角色对您在其中创建状态机的 Amazon Web Services 区域有效。在创建之前,可以查看 Step Functions 将为状态机自动生成的权限。
-
日志记录:可以为状态机启用和设置日志级别。Step Functions 会根据您的选择记录执行历史事件。可以选择使用客户自主管理型密钥来加密日志。有关日志级别的更多信息,请参阅Step Functions 执行事件的日志级别。
在其它配置中,可以设置以下一个或多个可选配置选项:
-
启用 X-Ray 跟踪:即使上游服务没有传递跟踪 ID,也可以将跟踪发送到 X-Ray 以实现状态机执行。有关更多信息,请参阅 Trace Step Functions 请求数据 Amazon X-Ray。
-
创建时发布版本:版本是您可以运行的状态机快照,带编号且不可变。选中此选项,以便在创建状态机时发布状态机的版本。Step Functions 将版本 1 作为状态机的第一个修订版发布。有关 版本的更多信息,请参阅Step Functions 工作流程中的状态机版本。
-
使用客户自主管理型密钥加密:可以提供一个由您直接管理的密钥来加密您的数据。有关信息,请参阅。静态数据加密
-
标签:选中此框可添加标签,标签有助于您跟踪和管理与资源关联的成本,并增强 IAM 策略中的安全性。有关标签的更多信息,请参阅 在 Step Functions 中标记状态机和活动。