Knowledge graph scene integration
You can use Amazon IoT app kit components to build a web application that integrates knowledge graph into your Amazon IoT TwinMaker scenes. This allows you to generate graphs based on the 3D nodes (the 3D models which represent your equipment or systems) that are present within your scene. To create an application that graphs 3D nodes from your scene, first bind the 3D nodes to entities in your workspace. With this mapping, Amazon IoT TwinMaker graphs the relationships between the 3D models present in your scene and the entities in your workspace. Then you can create a web application, select 3D models with your scene, and explore their relationships to other entities in a graph format.

For an example of a working web application that utilizes the Amazon IoT app kit components to
generate graphs in an Amazon IoT TwinMaker scene, see the Amazon IoT TwinMaker sample react app
Amazon IoT TwinMaker scene graph prerequisites
Before you create a web app that uses Amazon IoT TwinMaker knowledge graph in your scenes, complete the following prerequisites:
Create an Amazon IoT TwinMaker workspace. You can create a workspace in the Amazon IoT TwinMaker console
. Become familiar with Amazon IoT TwinMaker's entity-component system and how to create entities. For more information, see Create your first entity.
Create an Amazon IoT TwinMaker scene populated with 3D models.
Become familiar with Amazon IoT TwinMaker's Amazon IoT app kit components. For more information on the Amazon IoT TwinMaker components, see Create a customized web application using Amazon IoT TwinMaker UI Components.
Become fimalliar with knowledge graph concepts and key terminology. See Amazon IoT TwinMaker knowledge graph core concepts.
Note
To use the Amazon IoT TwinMaker knowledge graph and any related features, you need to be in either the standard or tiered bundle pricing modes. For more information on Amazon IoT TwinMaker pricing, see Switch Amazon IoT TwinMaker pricing modes.
Bind 3D nodes in your scene
Before you create a web app that integrates knowledge graph with your scene, bind
the 3D models, referred to as 3D nodes, that are present in your scene to the associated
workspace entity. For example, if you have a model of mixer equipment in a scene, and a
corresponding entity called mixer_0, create a data binding
between the model of the mixer and the entity representing the mixer– so that the
model and entity can be graphed.
To perform a data binding action
Log in to the Amazon IoT TwinMaker console
. Open your workspace and select a scene with the 3D nodes you wish to bind.
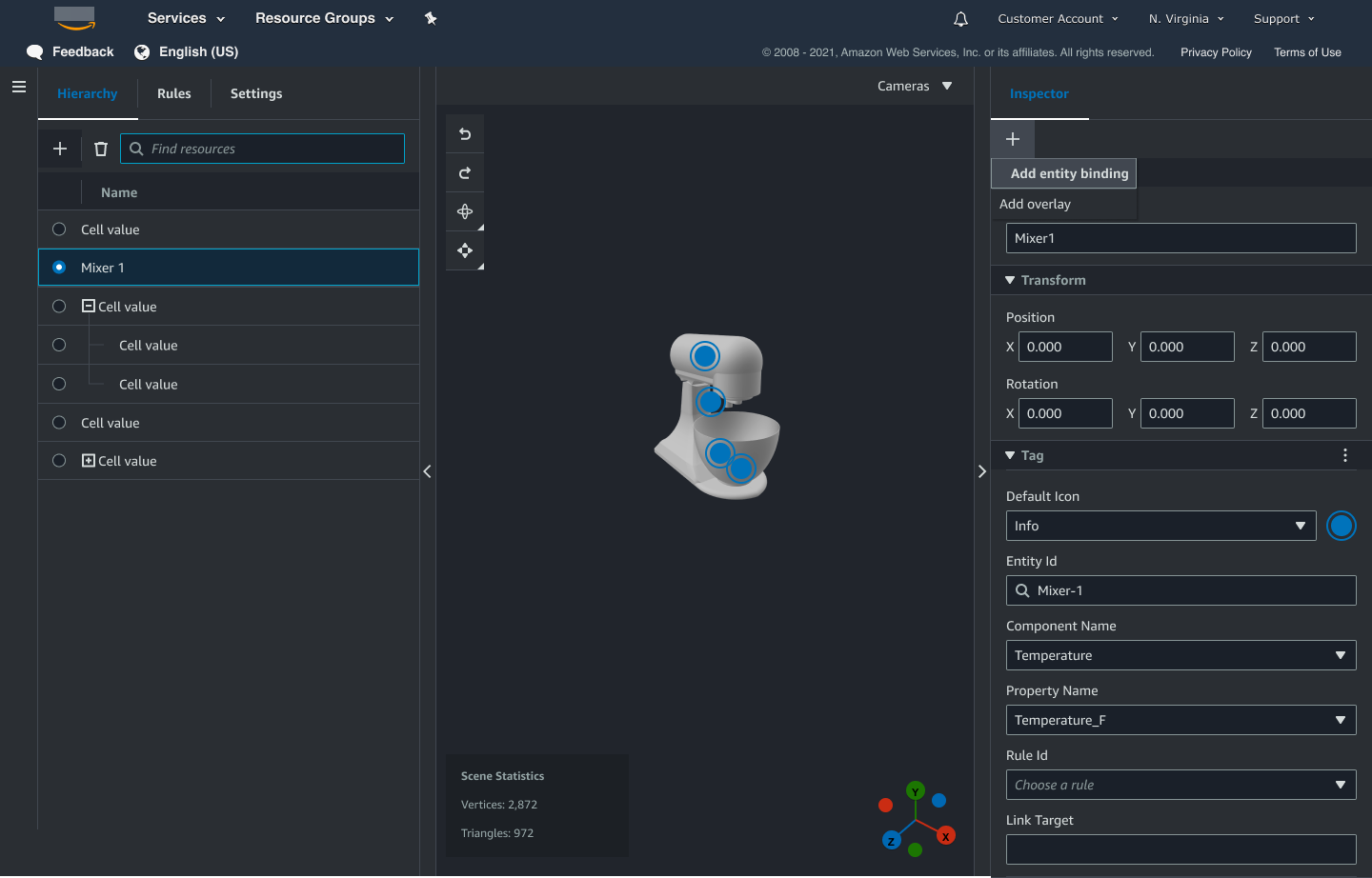
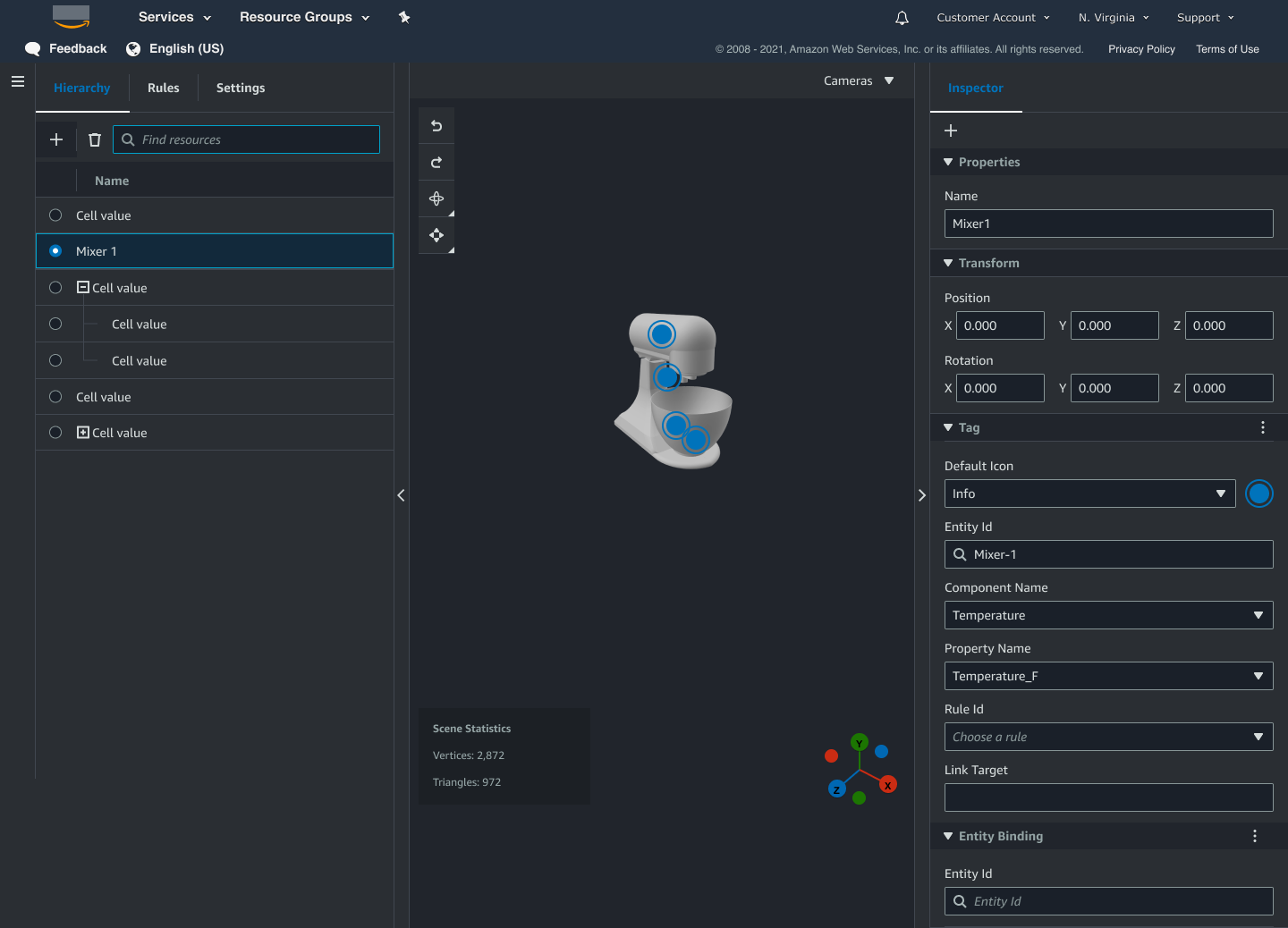
Select a node (3D model) in the scene composer. When you select a node, it will open an inspector panel on the right side of the screen.
In the inspector panel, navigate to the top of the panel and select the + button. Then choose the Add entity binding option. This will open a drop-down where you can select an entity to bind to your currently selected node.

From the data binding drop-down menu, select the entity id you want to map to the 3D model. For the Component name and Property name fields, select the components and properties you want to bind.

Once you have made selections for the Entity Id, Component Name and Property Name fields, the binding is complete.
Repeat this process for all models and entities you want to graph.
Note
The same data binding operation can be performed on your scene tags, simply select a tag instead of an entity and follow the same process to bind the tag to a node.
Create a web application
After you bind your entities, use the Amazon IoT app kit library to build a web app with a knowledge graph widget that lets you view your scene and explore the relationships between your scene nodes and entities.
Use the following resources to create your own app:
The Amazon IoT TwinMaker sample react app github Readme
documentation. The Amazon IoT TwinMaker sample react app source
on github. The Amazon IoT app kit Getting started
documentation. The Amazon IoT app kit Video Player component
documentation. The Amazon IoT app kit Scene Viewer component
documentation.
The following procedure demonstrates the functionality of the scene viewer component in a web app.
Note
This procedure is based on the implementation of the Amazon IoT app kit scene viewer component in the Amazon IoT TwinMaker sample react app.
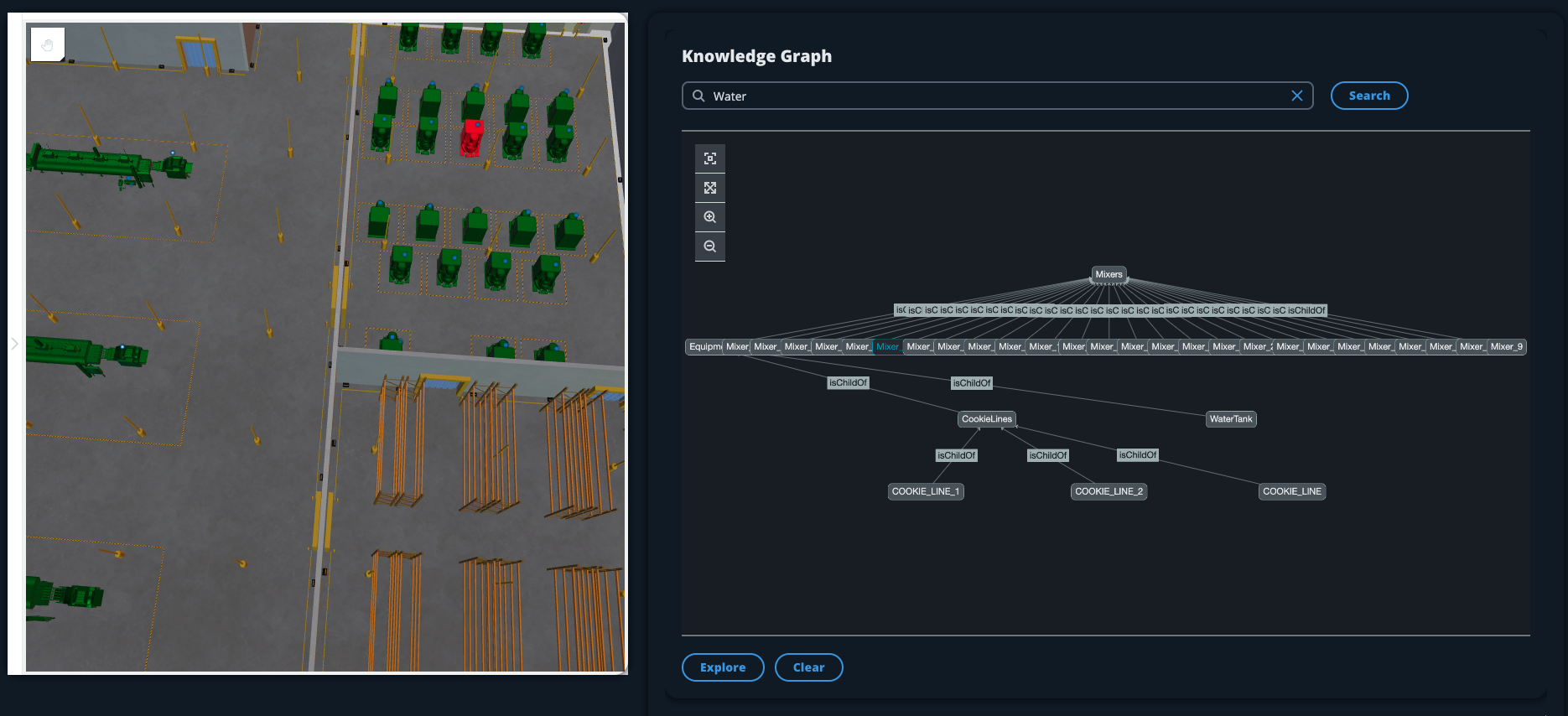
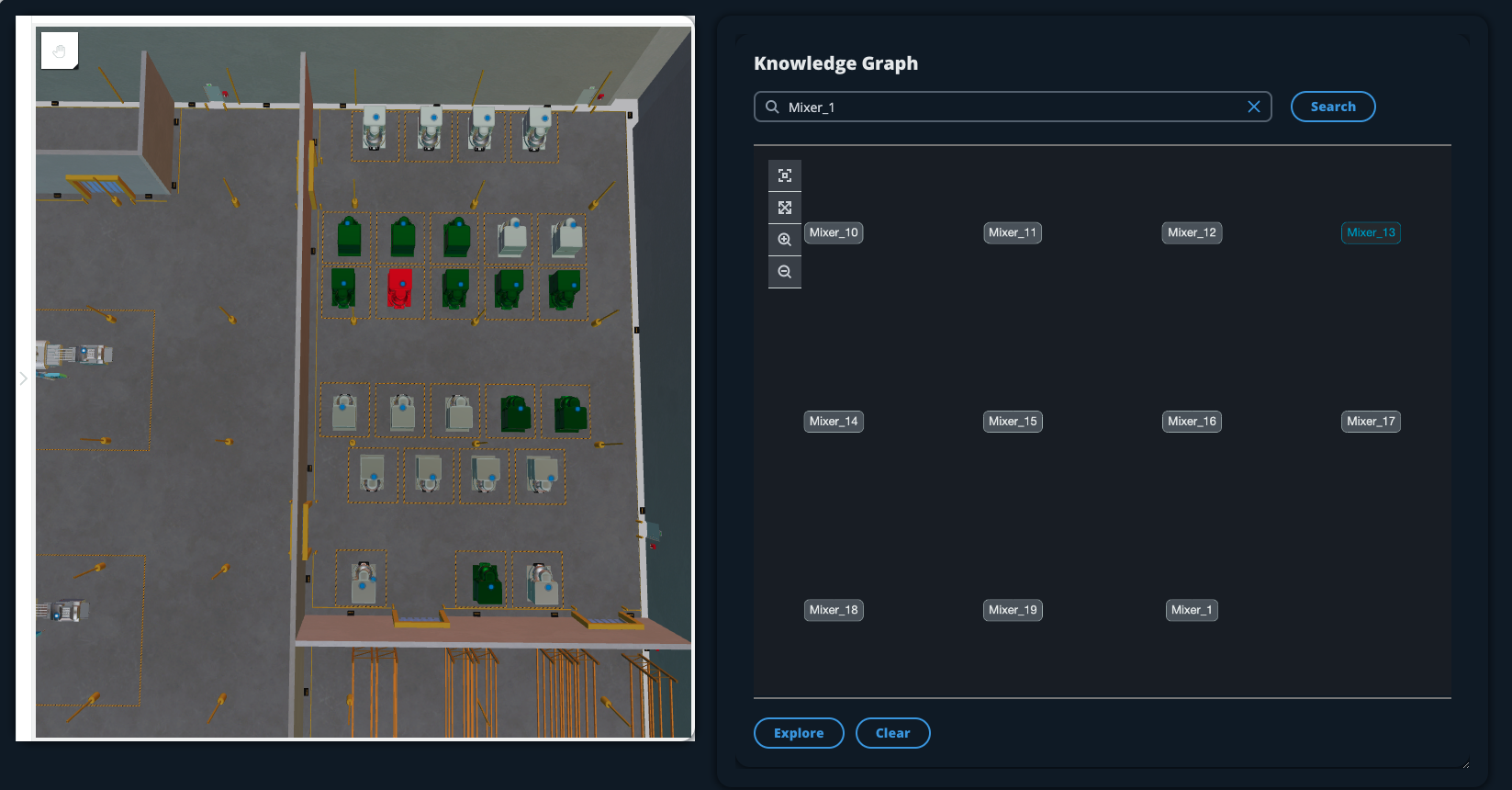
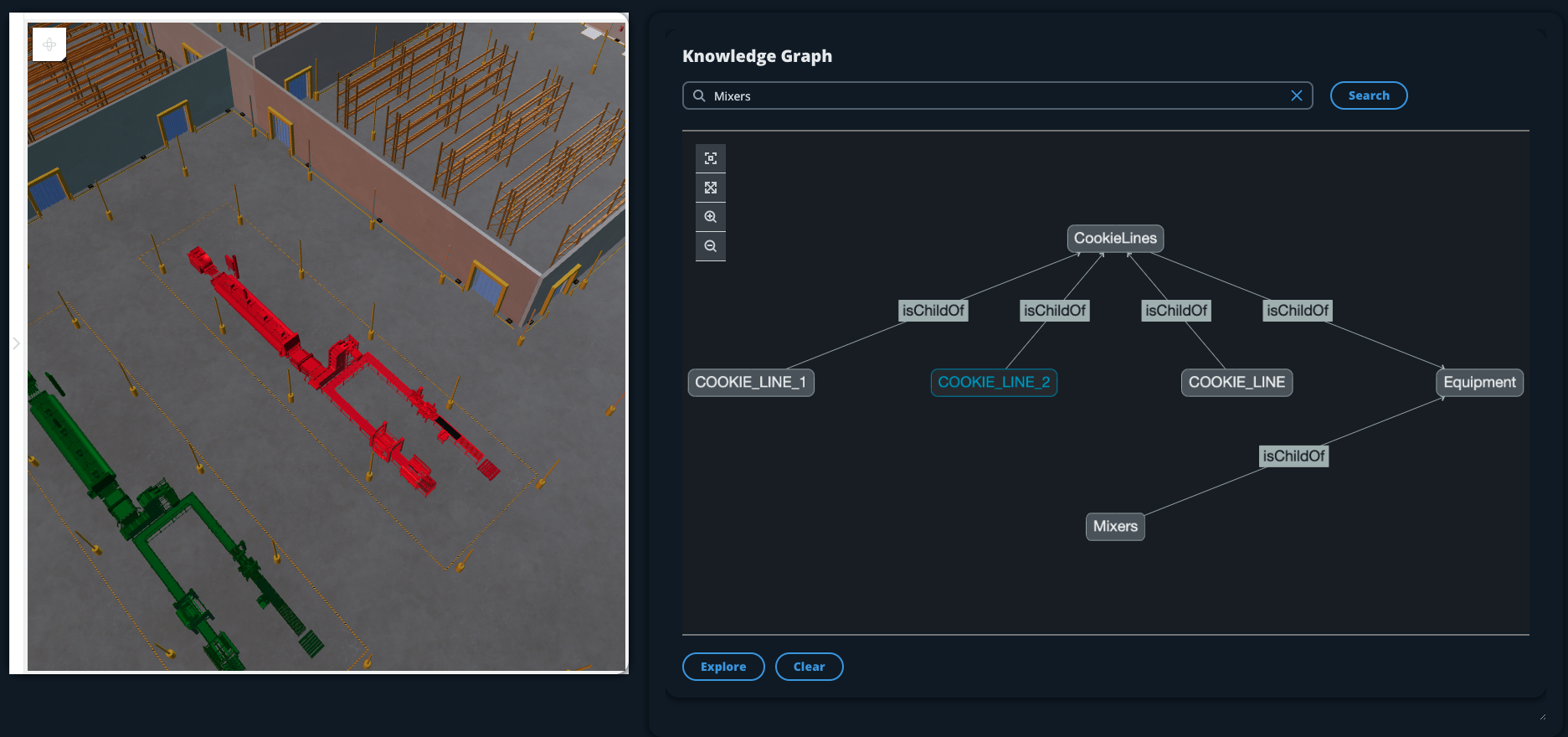
Open the scene viewer component of the Amazon IoT TwinMaker sample react app. In the search field type an entity name or partial entity name (case sensitive search) then select the Search button. If a model is bound to the entity id, then the model in the scene will be highlighted and a node of the entity will be shown in the scene viewer panel.

To generate a graph of all relationships, select a node in the scene viewer widget and select the Explore button.

Press the Clear button to clear your current graph selection and start over.